14 марта 2015
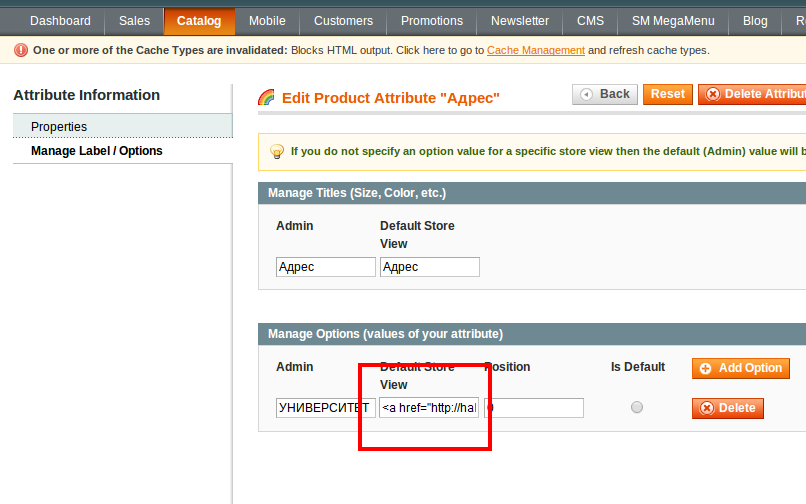
Если Вам требуется сделать атрибут продукта как ссылку на другую страницу Вашего магазина (например, страница с более детальным описанием адреса), то для этого нужно выставить "Yes" в "Allow HTML Tags on Frontend" и "Visible on Product View Page on Front-end" в настройках админ. панели. Далее вставляем нашу ссылку в поле значения атрибута в виде html тега, после чего она появляется в магазине. Однако в Magento 1.9 кое-что поменялось.

Давайте посмотрим фрагмент кода метода _filterPostData() в контроллере Mage/Adminhtml/controllers/Catalog/Product/AttributeController.php:
foreach ($data['option']['value'] as $key => $values) {
$data['option']['value'][$key] = array_map(array($helperCatalog,'stripTags'), $values);
}
Для того, чтобы было возможным использовать html теги в значениях атрибутов, нужно переписать метод Mage_Adminhtml_Catalog_Product_AttributeController::_filterPostData и заменить вышеприведенный код на следующий:
foreach ($data['option']['value'] as $key => $values) {
$data['option']['value'][$key] = $values;
}
Напоминаем Вам, что не рекомендуется править файлы ядра Magento напрямую. Для этого лучше создать свой модуль.